
Riveでアニメーションを作成してFlutterで使ってみた
こんにちは、ゲームソリューション部のsoraです。
今回は、Riveでアニメーションを作成してFlutterで使ってみたことについて書いていきます。
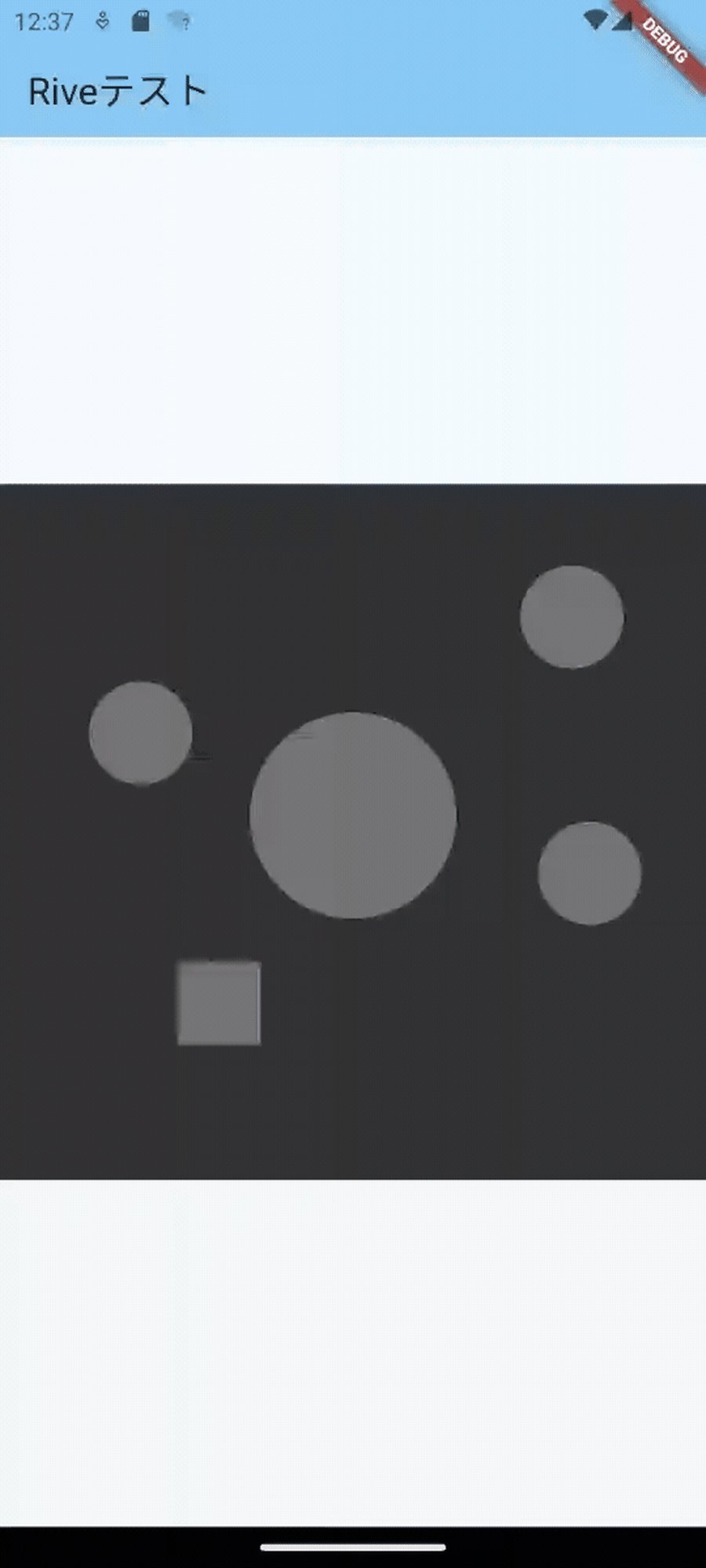
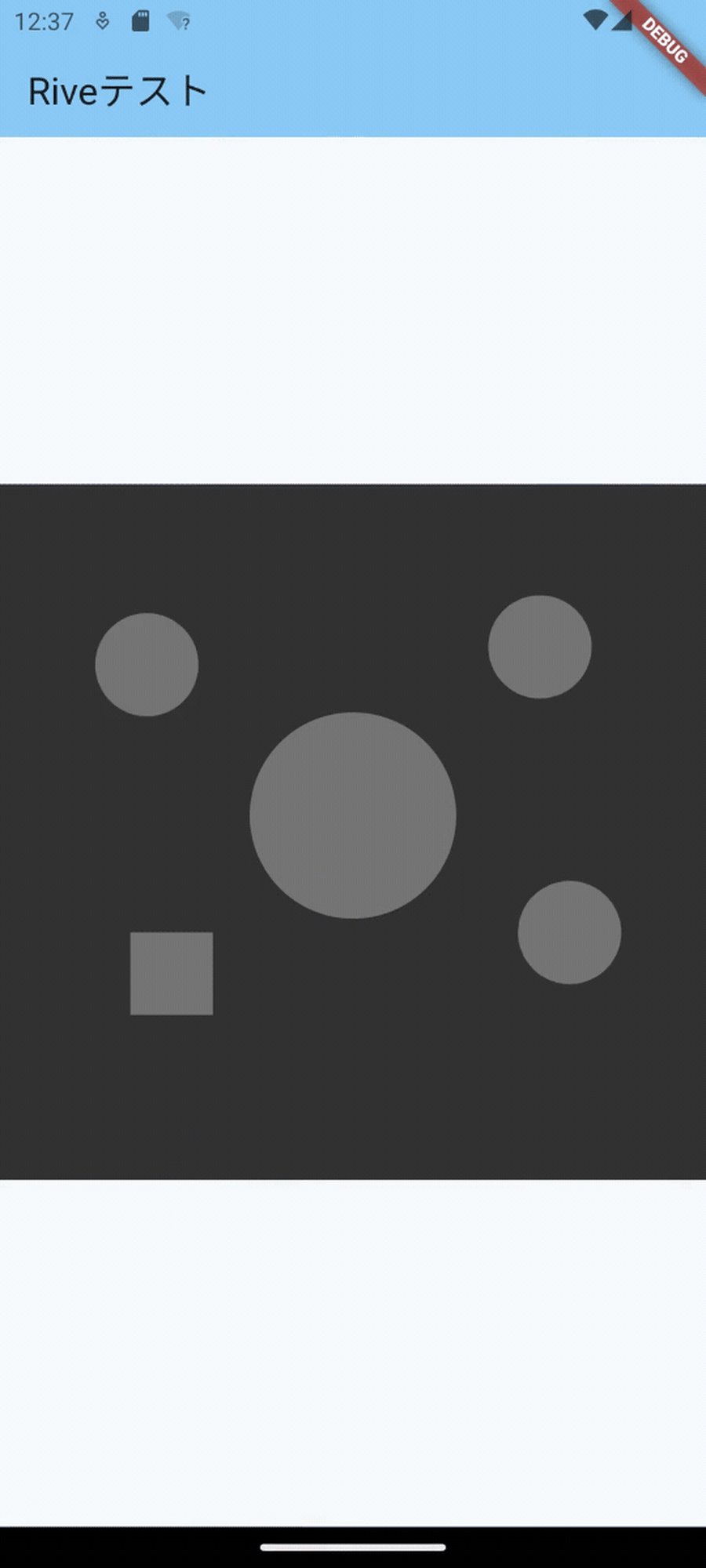
実装した画面
Riveで作成したファイルとアニメーションを指定して、Flutterで動かしているアプリです。

Riveとは
Riveは、インタラクティブな2Dアニメーションを作成できるデザインツールです。
Android・iOS・FlutterなどのネイティブアプリやJavaScript(Web)、Unityなどとも連携が可能です。
有料版だけでなく無料版もあります。
公式ページ
DevelopersIOの記事
Riveでのアニメーション作成
まずは公式ページからサインインします。
余談ですが、ボタンにカーソルを合わせると色々とアニメーションが動くのがすごくて楽しかったです。


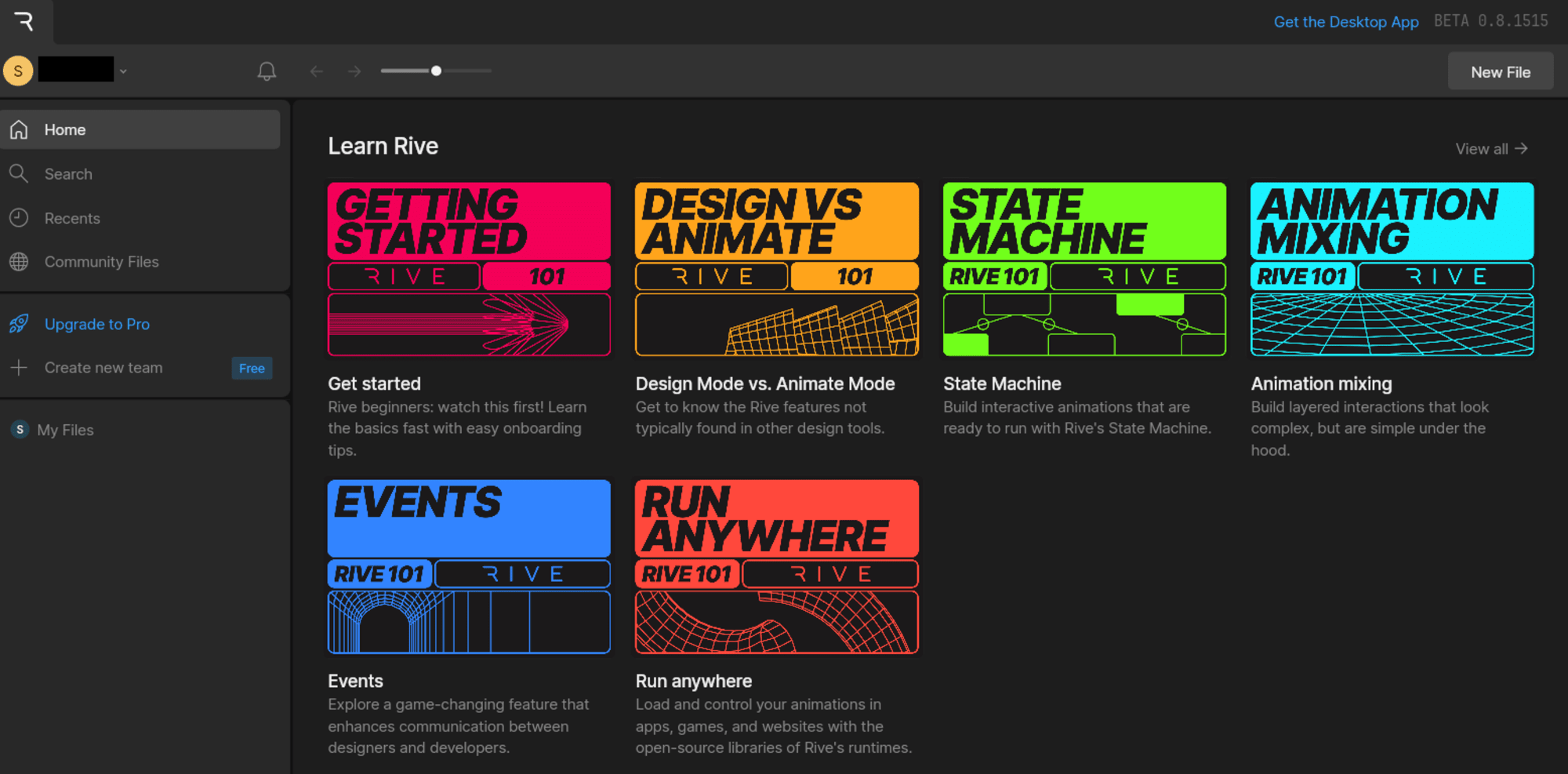
サインインした後、NewFileから新しくファイルを作成します。

操作について、細かい機能は触っていないため、今回触った部分のみ解説します。
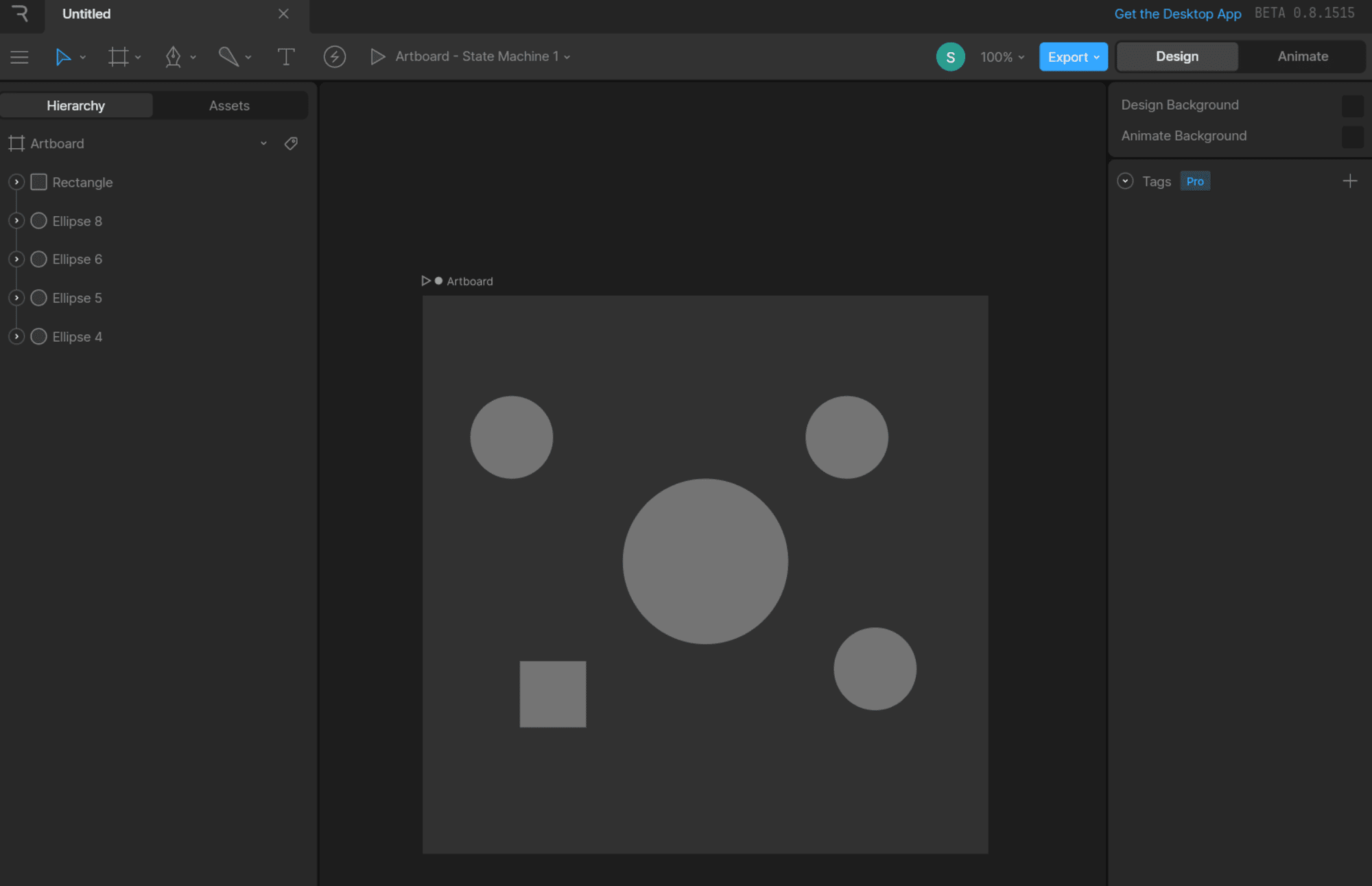
まず右上のDesignで図形の配置などをして、Animateにて図形を動かすアニメーションを作成します。
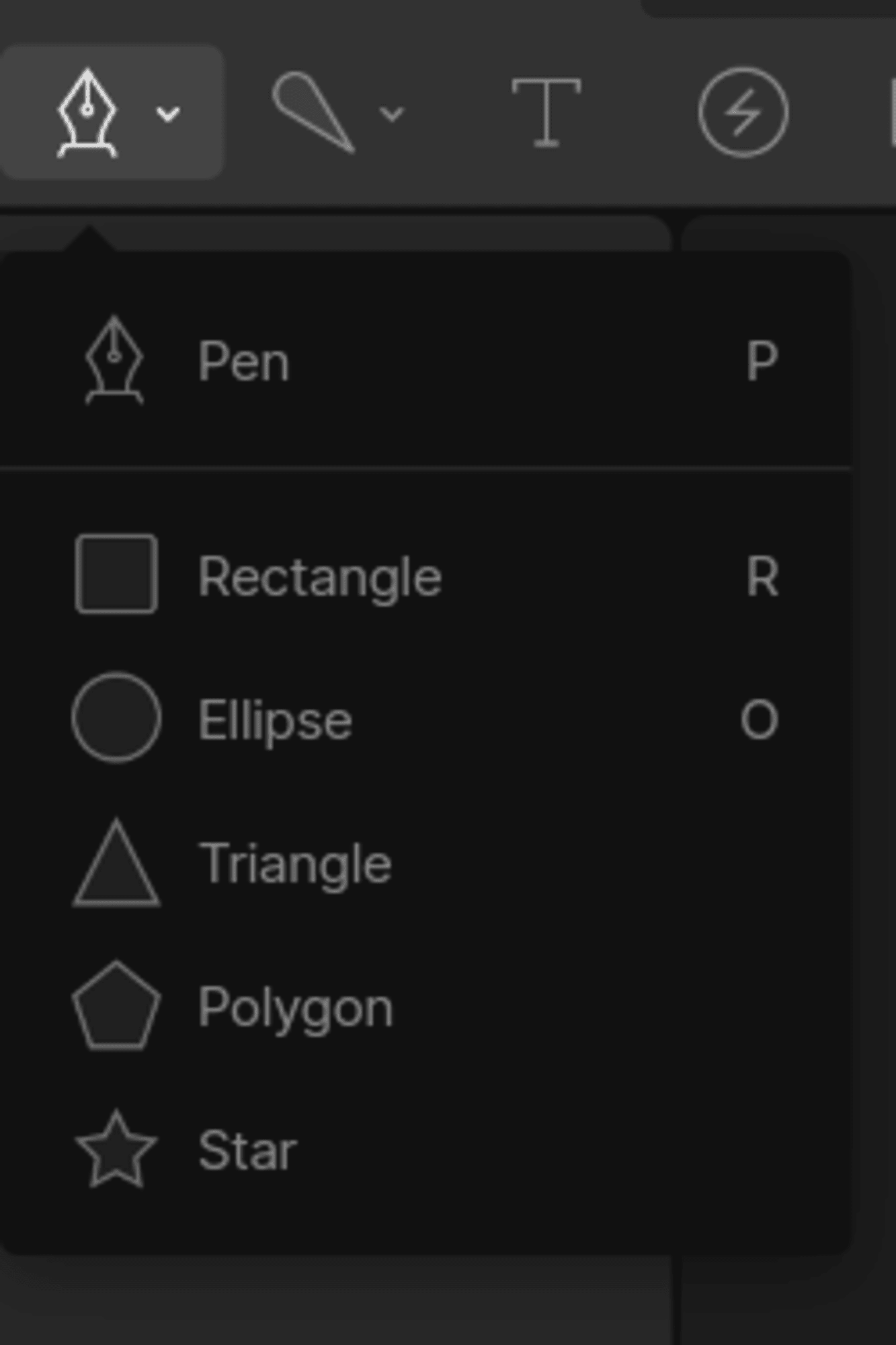
左上に図形の配置やテキストの追加などをするボタンがあります。
まずDesignを選択して、中心に円、周りに円や正方形を配置してみました。


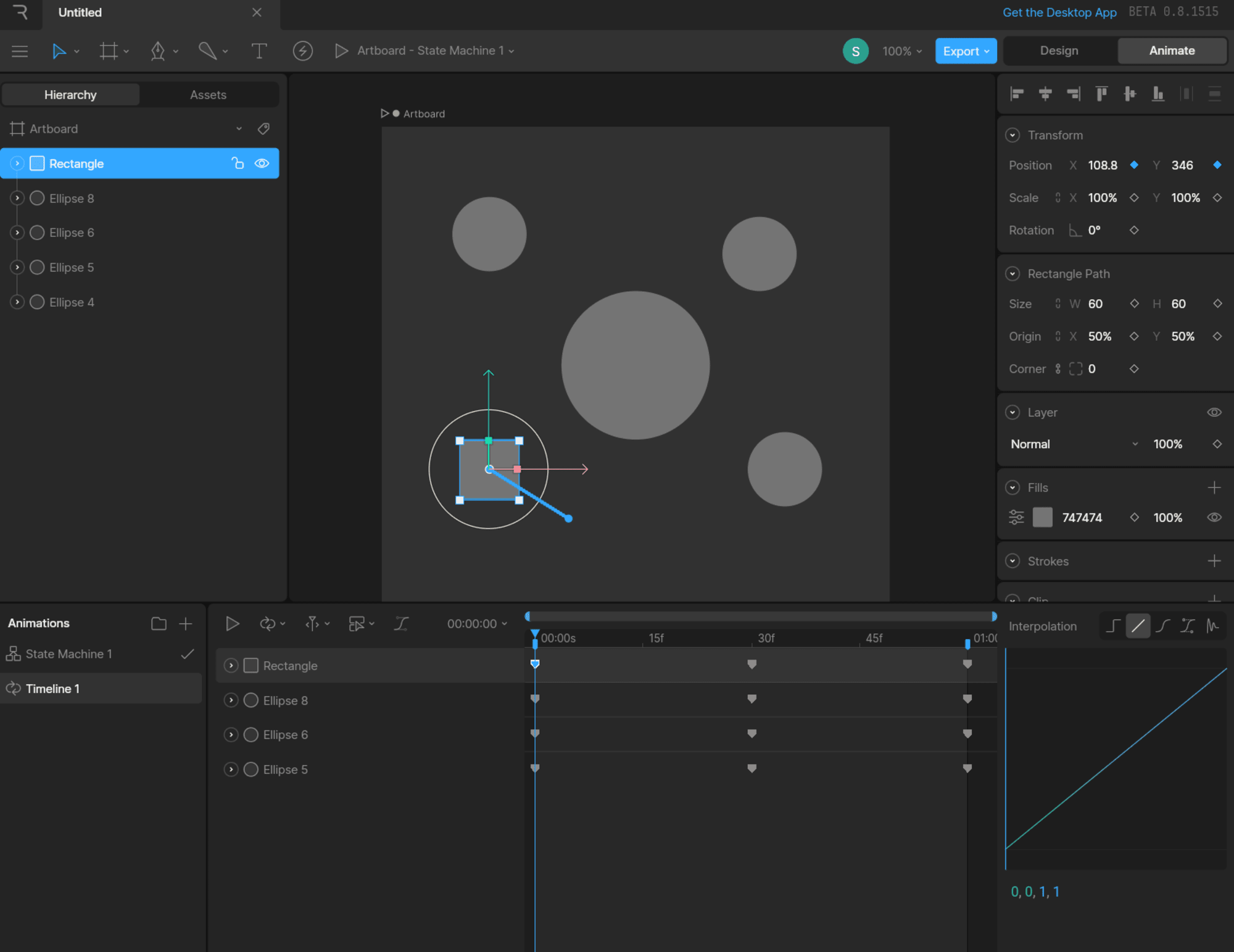
次に、円を中心に周りに配置した図形を動かしてみます。
Animateを選択して、タイムラインの中で各秒数での図形の位置を指定します。
今回だと0秒・0.5秒・1秒のそれぞれの点で図形の位置を指定していて、その位置の間を動くようなものにしています。

Riveでアニメーションが作成できたため、最後にExportをしてrivファイルを出力します。
Flutterで使用する主なパッケージ
使用したバージョン:0.13.12
Riveで作成したアニメーションを使用するためのパッケージ
他パッケージと同様で、pubspec.yamlに記述してインストールしておきます。
FlutterへのRiveアニメーションの実装
今回の主要なファイルのディレクトリ構成は以下です。
.
├─assets
│ └─animations
│ └─untitle.riv
│─lib
│ └─main.dart
└─pubspec.yaml
Flutterのコードは以下です。
RiveAnimation.assetで、使用するrivファイルとアニメーションを指定しています。
この一文のみでRiveのアニメーションを動かすことができます。
import 'package:flutter/material.dart';
import 'package:rive/rive.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.lightBlueAccent),
useMaterial3: true,
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('Riveテスト'),
),
body: Container(
// Riveのファイルとアニメーションを指定
child: RiveAnimation.asset(
'assets/animations/untitled.riv',
animations: ['Timeline 1'],
),
),
);
}
}
実行
冒頭に貼ったものと同じですが、Flutterを実行してAndroid Studioで録画したものが以下です。
不規則な動作に見える部分がありますが、そちらは録画時のgifの切れ目であり、実際は規則的な動きをしています。

Flutter側で、rivファイルからコンポーネントを取得して、コンポーネントに合わせて画像を動かすみたいなこともできるみたいなので、今後機会があればやってみようと思います。
参考ページ
最後に
今回は、Riveでアニメーションを作成してFlutterで使ってみたことを記事にしました。
どなたかの参考になると幸いです。


